Insights
On our radar: Sustainable digital design
8 minute read
30 November 2022
It is a little-known fact that if the internet was a country, it would be the 7th most polluting country in the world (1), producing approximately 3.7% of global carbon emissions (2). This equals the total amount produced by the entire airline industry! This statistic fascinated me. Our digital carbon footprint is rising in line with our hunger to consume more data, to the point that by 2025 digital technology will be responsible for more carbon emissions than any other country, except China, India and the U.S. (3). At TheTin we are advocates for web technology and digital innovation and the positive benefits it has for our clients, society and the environment. As that is unlikely to change any time soon, we all need to consider how we can adopt a more sustainable design approach.
“The Internet is the single biggest thing we’re going to build as a species. This is something if we build it the right way, with the right sources of energy, could really help power our transition to renewables. If we build it the wrong way, it could actually exacerbate the problem.”
There are numerous contributing factors to the rise of our planet’s digital emissions. Website hosting, performance and optimisation, web development and even content marketing can all impact your digital carbon footprint. It is important to have a rounded knowledge of all these areas, but as a designer I am mostly concerned with which sustainable UI and UX principles we can apply to our everyday workflow and digital output.

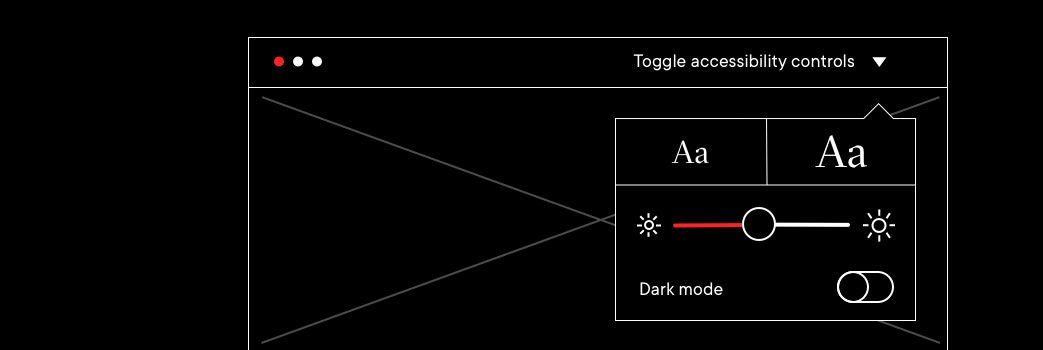
Accessibility design
Accessibility design is the consideration of users with disabilities or visual impairment and enabling these people to perceive, understand and interact with your page content. Accessibility is all encompassing and includes multiple factors such as usability and inclusivity. The more user-friendly, legible and aesthetically clean a design is, the better the page will perform. In terms of digital sustainability, this translates to less data transfer and ultimately a reduction in CO2. Accessibility design can be largely broken down to two core decisions:
1. What colours should I use?
A sustainable digital colour palette should maintain a high contrast ratio for greater readability and therefore accessibility. Colour accessibility should be one of the first considerations when building a sustainable brand. Energy efficiency is another conscious choice a designer can make when it comes to colour. Darker colours require less energy to illuminate your screens, with black being the most energy efficient and white the most intensive (5). This is only applicable to OLED screens though!
2. What fonts should I use?
This typically boils down to custom web fonts versus system fonts. Custom web fonts will increase your page size and in turn your load speed. System fonts are already universally recognised by devices and browsers and so less energy is required to load them. Custom font usage is often determined by brand governance, however if a choice is available, then system fonts are a more sustainable option, despite being less aesthetically pleasing!

Efficient user experience
Best practice UX design is sustainable by default. Effective user experience will optimise the user journey enabling them to reach their end goal without barriers or potential distractions. This comes down to minimising cognitive overload, ensuring the navigation is user-friendly and undertaking user and market research to make informed design decisions. This will ultimately save energy and lower digital emissions by reducing the amount of time spent online and the number of page loads required for the user to reach their end goal.

Content design and page weight
Page content can consist of text, imagery, video, illustration, animation and iconography to name a few. Every file contributes to the overall weight of your page - the heavier your page is, the slower it will perform, and the more energy is used to load that content. Image files make up most of the file size on the internet, whilst video files consume the largest amount of energy. Designers are often responsible for how supplied content is presented. Thinking sustainably, these decisions could be approached by asking ‘does this video/animation genuinely add value to the user?’ or ‘could the same message be communicated with a simple vector graphic?’ File compression can also easily be used to optimise your page weight, lighten data transfer and increase load speed.

Responsive design
It goes without saying that any digital solution needs to adapt seamlessly for the multitude of screen sizes, technologies, browsers and devices available. But sustainably speaking it is as important as ever. Site optimisation is pivotal for digital sustainability and, as such, Google’s latest metrics guidance even measures responsiveness as a stipulation for SEO (6). An effective and well-designed responsive website provides optimal user experience at any screen size. If your site content is poorly displayed across various breakpoints, users will become frustrated and waste time and energy attempting to reach their goals.

Summary: Digital is good!
Even with the greatest intentions, this problem isn’t going away soon. In much the same way that recycled paper stocks and vegetable inks became popular in print design, digital sustainable design is an emerging trend which is here to stay. Digital solutions are an integral part of our world, already doing a lot of good in society (where would we have been in lockdown without Zoom?). Whilst there are side effects to this, there are also opportunities to embrace change and inspire businesses to think and act in a cleaner, more environmentally conscious way. I hope that one day, in the not too distant future, our efforts will result in a more sustainable digital world.
Sources
(1) sustainablewebmanifesto.com
(2) bbc.com/future/article/20200305-why-your-internet-habits-are-not-as-clean-as-you-think
(3) internethealthreport.org/2018/the-internet-uses-more-electricity-than/
(4) culturehive.co.uk/resources/sustainable-web-design-how-to-reduce-your-websites-carbon-footprint/
(5) wholegraindigital.com/blog/dark-colour-web-design/
(6) blog.chromium.org/2020/05/introducing-web-vitals-essential-metrics.html