Insights
Pros and cons of paper prototypes
3 minute read
20 March 2024
Paper prototypes
Prototypes are created using a number of mediums, but for a digital product such as websites and apps, they generally fit into 3 categories:
- Paper (sketches)
- Interactive (wireframes or full UI design)
- Code (built by developers)
This blog focuses on paper prototypes.
“Really? Using paper in 2024?!” Nowadays, in the era of digital collaboration tools, dusting off your physical pen and paper pad might seem old school, but the majority of us at least have a stack of sticky notes and an old marker that’s on its last legs.
Whether you create these digitally, or traditionally with pen and paper, low-fidelity (lo-fi) prototypes are used to quickly conceptualise page structures and test functionality ideas early on in a project.
Why choose this type of prototype?
We would typically use paper prototypes to conceptualise and test ideas for page structures, functionality and user interaction. It doesn’t have to be as sophisticated as a set of carefully cut out mobile devices, sketched with rulers and stencils, like you might see if you search for ‘paper prototypes’. Instead, it could simply consist of a series of roughly drawn boxes and lines to illustrate basic layouts. The overall aim is to rapidly communicate an idea.
With the rise of tools like Miro, it may be simpler to set up a board and create these digitally, where you can invite people to your document to provide feedback on low-fidelity wireframes, before getting too deep into the UI phase.
Where does this method of prototyping fit into the product dev cycle?
Paper, or lo-fi prototypes, are typically used during the early stages of a project as this helps to steer conversations on key functionality and suggested layouts internally to developers, and externally to stakeholders and/or a user group.
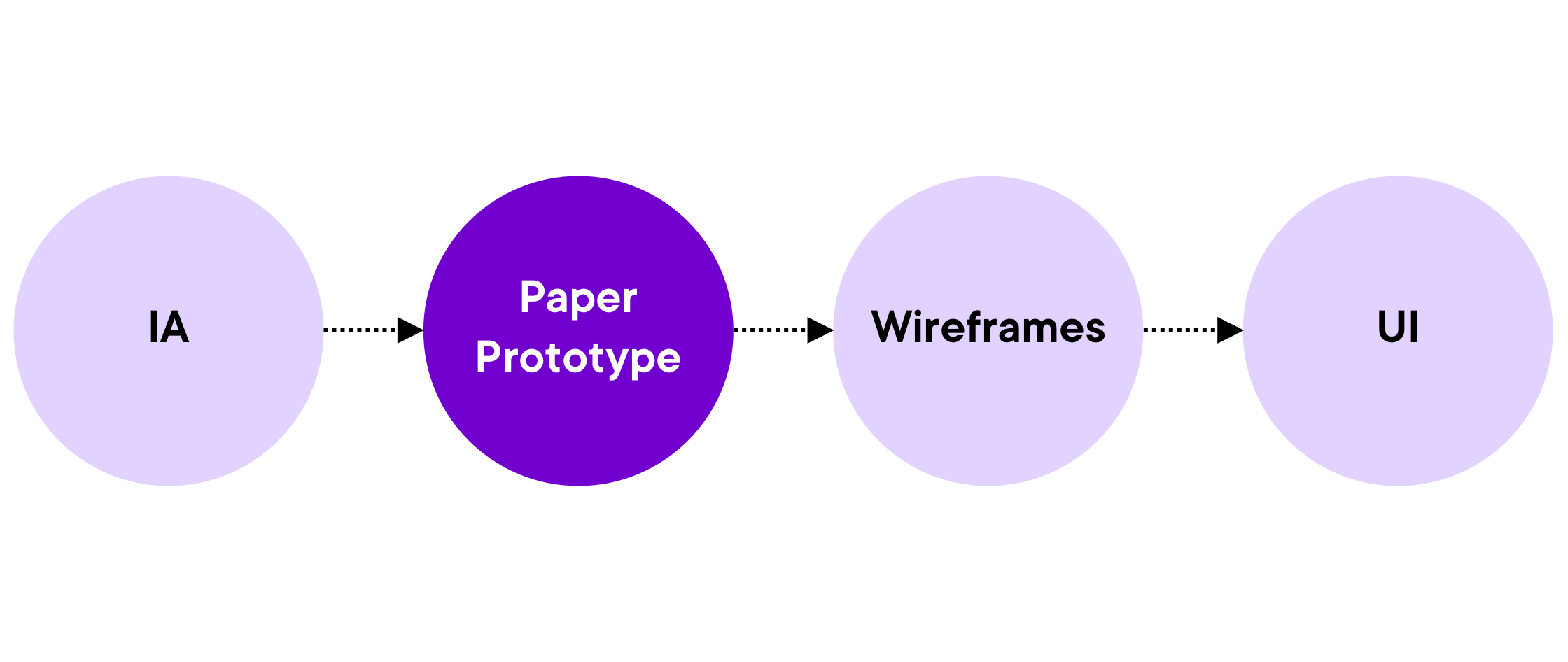
A good starting point for initial prototypes is waiting until you’ve established your product’s information architecture (IA), such as sitemaps and user flows, so you have a basic idea of what screens you should be designing and testing with your users. When lo-fi ideas are agreed upon, we can start to flesh out the fidelity of the layouts to include branded elements such as graphics, fonts and colours, which help bring the design to life.

Design is an iterative process, so that means you can create multiple prototypes over the course of the product’s lifecycle. It’s good practice to create a new prototype after each significant milestone, for example:
- Initial wireframing
- UI design
- Development releases
- New functionality additions
How does this method work in practice?
Traditionally, when testing a paper prototype for a mobile app, you would place one of your sketched out ‘screens’ in front of the test participant and ask them to tap on UI elements to complete a certain task.
Depending on what button or link they tapped, you would swap out the screen for a different piece of paper which shows a new screen.
Due to its low fidelity, it requires people to use their imagination to help ‘fill in the blanks’. These prototypes are typically presented as monochrome so that users can look to provide feedback on the overall structure, without focusing on the aesthetics, which is often what is addressed in the following stage of the project lifecycle.

What are the pros & cons of this method?
Pros
Anyone can sketch ideas, which makes paper prototyping an inexpensive way to get the whole project team involved. You can make a paper prototype in just a few minutes, which makes them great for generating a large amount of ideas quickly. The freedom of pencil and paper facilitates experimentation and new ideas.
For some people, stripping out colours and imagery allows us to create a distraction-free design – ensuring we are getting focused feedback on fundamental functionality.
Cons
It doesn’t matter how crafty you are with a pen, a paper iPhone with ink marks on it is unrealistic and will make a user feel disconnected from the experience - using an actual device with functional buttons is more believable.
They rely a lot on the user’s imagination, so what the users are thinking may be different than what you originally intended, therefore the user’s feedback might not reflect this.
Conclusion
Whether lo-fi prototypes are made with paper or digitally, its speed, ease, and simplicity make it well suited for experimenting with ideas in collaboration, involving everyone on the project team. Using this process, ideas can be quickly adapted after gaining insights from usability testing.